Presskit
Short information
General info
Ct.js is a 2D game-making engine with high-quality documentation,
visual tools for asset management, and a smart code editor,
all integrated into one IDE. It has a smooth workflow
and excellent user experience.
The engine can be used at programming courses and is good for beginners
in game development. Ct.js also fits more seasoned developers
as one can make and publish a game for web and desktop entirely in ct.js.
Distribution
Ct.js is free, open-source software released under the MIT license.
Its prebuilt bundles are available on its website, Github, and itch.io.
Lifecycle
Ct.js is a project with a long history (since approximately 2013),
but it has been publicly available on itch.io since summer 2018.
It is actively maintained, bringing bug fixes, improvements,
and new features.
Similarities with other products
Ct.js is inspired by YoYo Game Maker and Tululoo Game Maker and
has a similar API and workflow. Under the hood, ct.js uses pixi.js
graphics engine, which defines an object-oriented drawing process.
Community
The ct.js community is active in the official ct.js Discord server. People
can help each other, share their projects, make suggestions for ct.js
development, directly talk with developers, and listen to synthwave there.
Meta
- Full name
- ct.js
- Author
- Cosmo Myzrail Gorynych (also known as CoMiGo Games) and contributors
- Released
- July 31, 2018
- License
- MIT
- Price
- Free (Pay what you want $0+)
Links
Colors
#446ADB
Sky blue, the action.
#5144DB
Purple, the ink and blood.
#FFFFFF
White, the invisible.
We don't provide CMYK colors as ct.js is a digital app, but if you need something for print, printing houses usually know how to handle RGB colors. If they don't, choose a better printing house.
Feature list (WIP)
Animation
- Support for framed animations from sprite sheets.
- Ability to turn one sprite sheet into several animations with ct.sprite module.
- Scrolling backgrounds and tiled textures.
- Smooth value animations with ct.tween.
Branding
- Configurable loading screen.
- Configurable icon for web and desktop builds.
- Optional white-labelling in project's settings.
Camera & Viewport
- Automatic support for multiple resolutions.
- Autolayouts to adapt UI elements for different screen aspect ratios.
- Screen shake effects.
- Smooth movement from point to point.
- Viewport rotation.
- Zooming.
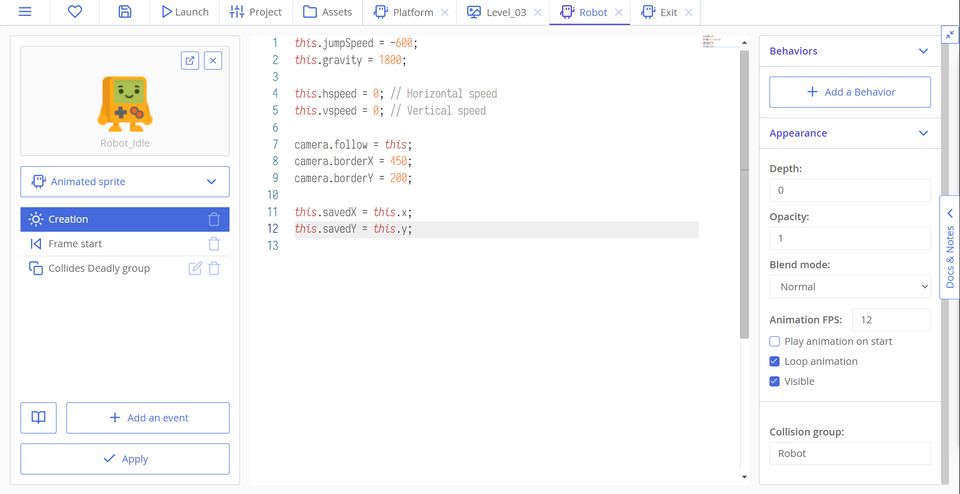
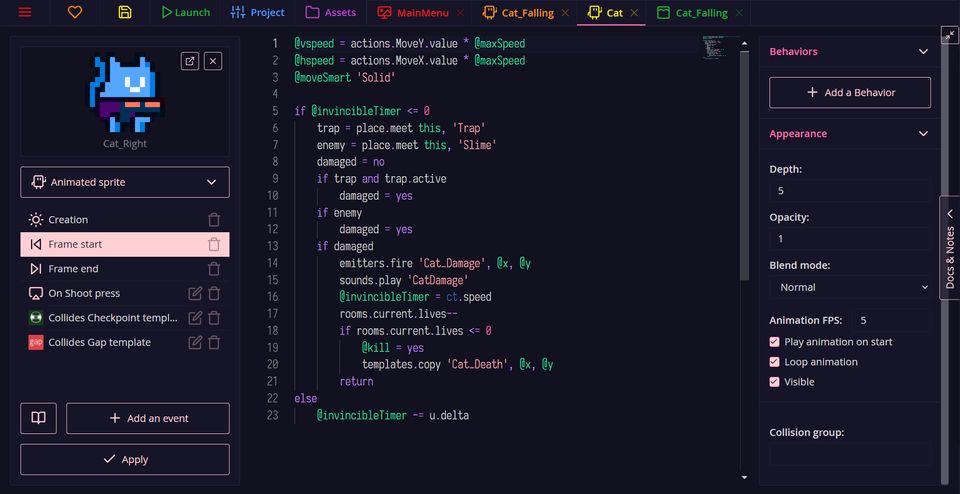
Coding
- Editable behaviors for reusable composed gameplay logic.
- Code in CoffeeScript or JavaScript+TypeScript.
- Code folding.
- Code highlighting.
- Dozens of built-in and modded events.
- Multi-cursor editing.
- Real-time type checks with errors, warnings, and hints.
- String and RegExp search.
- Suggestions with embedded documentation.
- Support for ligatures. (Can be toggled in settings.)
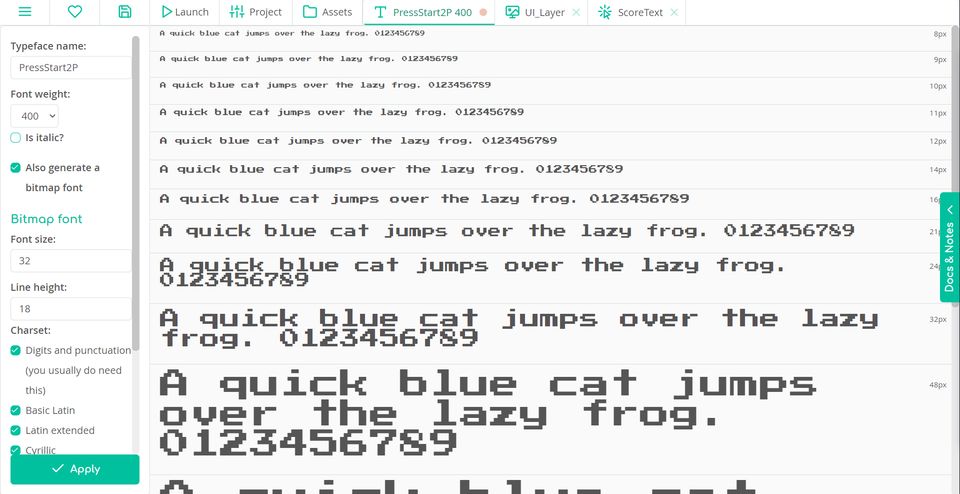
Custom fonts
- Import TTF fonts and use them in canvas-based text labels.
- Produce bitmap fonts from TTF fonts.
- Set a range of characters to include in bitmap fonts by choosing charsets or manually typing the needed symbols.
Debugging
- Integrated Chrome debugger with all its tools.
- Jump to any level in your game at click.
- Pause and resume your game.
- Restart the current level, or the whole game.
- Take a screenshot of your game while in debug mode.
Documentation
- Documentation provided with modules integrates into IDE interface.
- Offline docs and examples bundled with ct.js.
Exporting
- Add custom HTML and CSS to your builds with ct.akatemplate.
- Export for web in one click.
- Export for Windows, Mac, and Linux with Neutralino.js framework.
- Export for Android with Capacitor framework.
- Support for older browsers that don't support WebGL.
Inputs
- Full layout-agnostic keyboard support.
- Modern JS Pointer API support, PointerLock support.
- Mouse support.
- Gamepad support.
- Touch screen support.
- Virtual keys and joysticks.
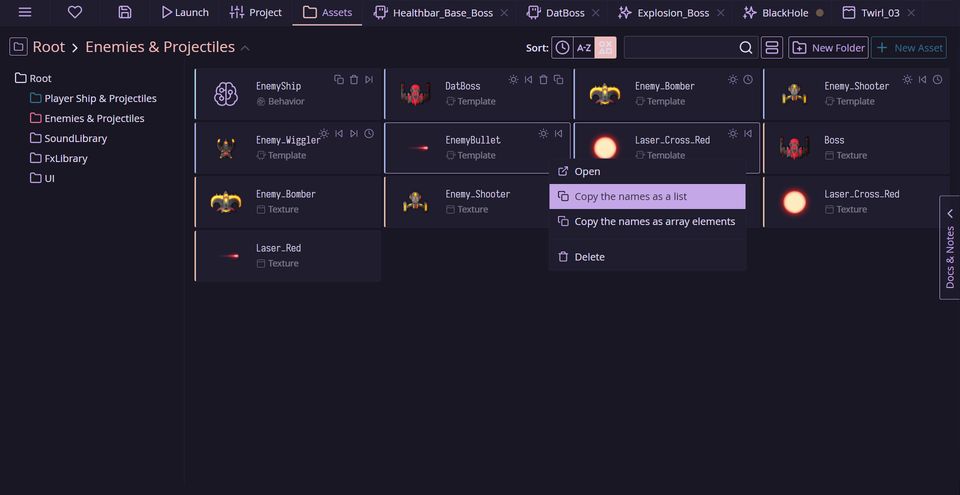
Interface
- Asset tree with customizable icons and colors for folders.
- Configurable font for code.
- Configurable panels for asset lists.
- Numerous dark and light themes.
- Search and sort assets.
Translations
- Ability to add new language files and modify them.
- Brazilian Portuguese, Chinese Simplified, Dutch, English, French, German, Polish, Romanian, Russian, Ukrainian, Spanish UI translations authored by ct.js community.
Modding ct.js
- Add new fields to objects and rooms.
- Custom settings pages.
- Dozens of open-source modules come bundled with ct.js.
- Integrate module's documentation into ct.js with markdown files and TypeScript definition files.
- Localize modules' fields that are displayed in ct.js' UI.
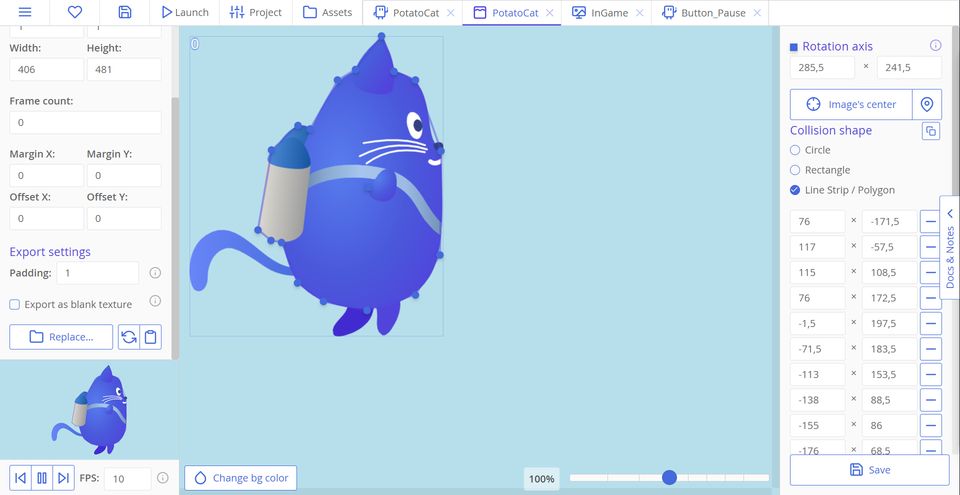
Motion & collisions
- Ability to code a movement system for platformers. (Examples and tutorials are included.)
- Arcade movement system.
- Circled, rectangular, polygon collision shapes with support for transforms.
- Collision checks with other objects and tile sets.
- Collision groups for objects and tiles to check collisions against a specified subset of entities.
- Continuous movement.
- Environment querying system.
- Physics engine based on Matter.js.
Networking
- Integration module for Nakama, online multiplayer platform. Supports self-hosted servers.
- Custom JavaScript support means that every modern web API is supported, including Fetch API, WebRTC, WebSockets, and thousands of third-party libraries.
Object transformations
- Movement.
- Rotation.
- Scaling.
- Tint.
- Transforming with a 3x3 transform matrix.
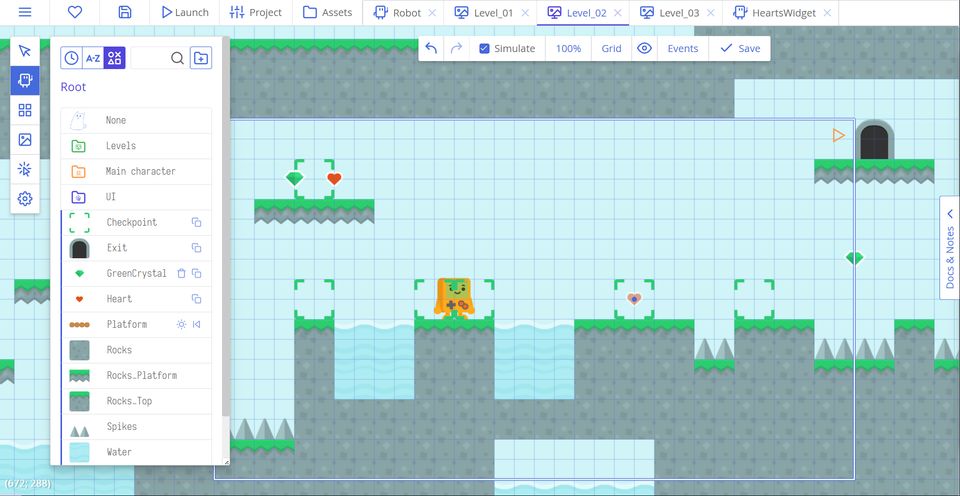
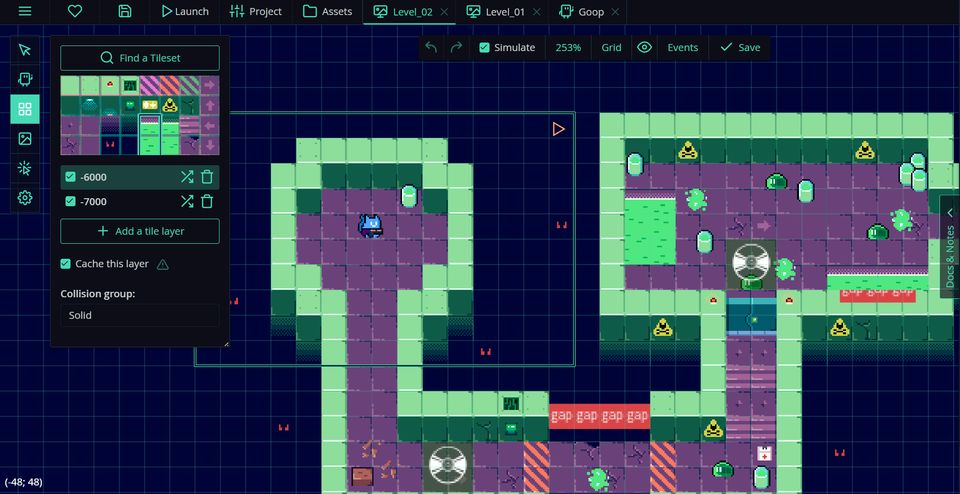
Room editor
- Adding custom properties to individual objects.
- Animation simulation.
- Boundless levels — you can expand your level anytime at any direction without extra steps.
- Camera locking.
- Copy/paste multiple objects.
- Scriptable events for the whole room.
- Multiple selection & group transformation.
- Pan and zoom a level.
- Placing objects individually, in lines, and as a brush.
- Undo/redo commands.
- Sorting and reordering sprites.
- Tilemap support.
Savegames
- Automatic handling of paths and conversions for desktop builds at ct.fs module.
- Create, read, write and delete files with ct.js module for desktop builds.
- Save strings into browser with localStorage; available for web and desktop builds.
Sounds
- 3D audio.
- Built-in gallery of free game assets.
- Support for mp3, wav, ogg formats.
- Stereo panning.
- Fade in/fade out transitions.
- Preloading music files on demand.
- Randomized filters and picking sounds from a pool of variants.
- Sound recoder.
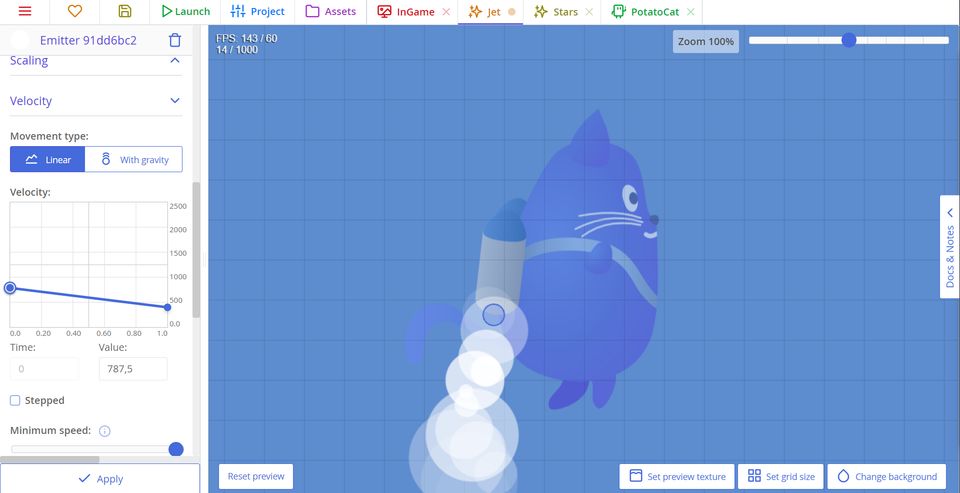
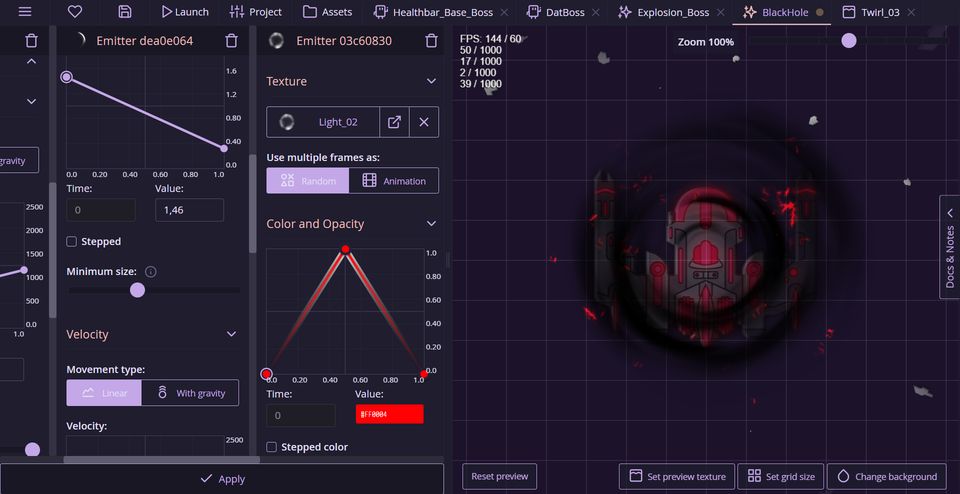
Special effects
- Lighting system.
- Particle systems with real-time modelling.
- Shaders and built-in filters.
- Transitions between levels.
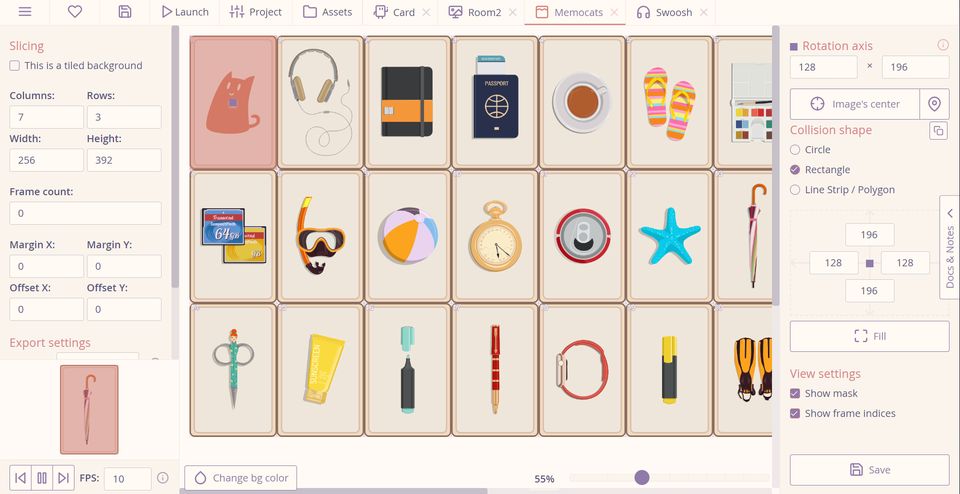
Textures
- Bitmap fonts.
- Support for most popular image formats.
- Support for 9-slice planes.
- Textures get packaged into PNG atlases for faster load and better performance.
- "Magic numbers" for streamlined import of sprite sheets.
- Built-in gallery of free game assets.
UI
- Design UI in separate rooms and add them to viewport in gameplay levels.
- Dynamic text labels, buttons, and textboxes with live preview in a room editor.
- Set alignment rules to make sure the UI works with different screen aspect ratios.
- Tools to bind certain objects in a room to JS expressions.
- Virtual keys. (Aka on-screen keys and joysticks.)